Attracting visitors to your website is only the first step. It’s not enough to just rank well in search results; you need to make sure that when users arrive, they find a site that engages them and meets their needs instantly.
The real impact comes from how effectively your site engages users and guides them toward meaningful actions. By analyzing how visitors navigate your site, you can uncover opportunities to improve their journey, leading to better engagement and higher conversion rates.
This is where Search Experience Optimization (SXO) comes into play, combining SEO techniques with a focus on user behavior to enhance overall site performance.
First Impressions Matter More Than You Think
Did you know that it takes only 50 milliseconds for users to form an opinion about your website? Researchers at Carleton University discovered this in 2006, meaning that now in 2024 that number could be a lot smaller.
In this tiny fraction of a second, visitors decide if they find your site appealing enough to stay or if they’ll bounce to a competitor’s page. We can use basic cognitive biases known as the halo and horn effect to describe how a first impression can affect the actions of a user on your site. The halo effect is where a positive impression will lead to more favorable treatment, and the horn effect does the opposite.
Applying this to users on a website, if a user has a generally good or positive first impression of the site, then they will be more likely to go through the site. Probably more likely to check out other products or services on the site or read more content. However, if a user’s first impression is negative, then they are going to be less likely to stick it out to find the information they are looking for and more likely to leave and go elsewhere.
First impressions shape how users perceive the entire experience on your site.
So how do you make that first impression count? Aside from having helpful content, it starts with the visual appeal, load speed, and intuitive layout of your site. If your homepage or landing pages aren’t engaging right off the bat, you risk losing potential customers immediately. Your goal should be to not only attract visitors but to provide them with a seamless experience that guides them effortlessly toward conversion.
Why You Need to Focus on Search Experience Optimization (SXO)
SXO is all about blending traditional SEO strategies with UX (user experience) best practices to create a cohesive journey for your users. It’s not just about driving traffic; it’s about what happens after the click. A well-optimized search experience means that users can easily navigate your site, find the information they need, and engage with your content.
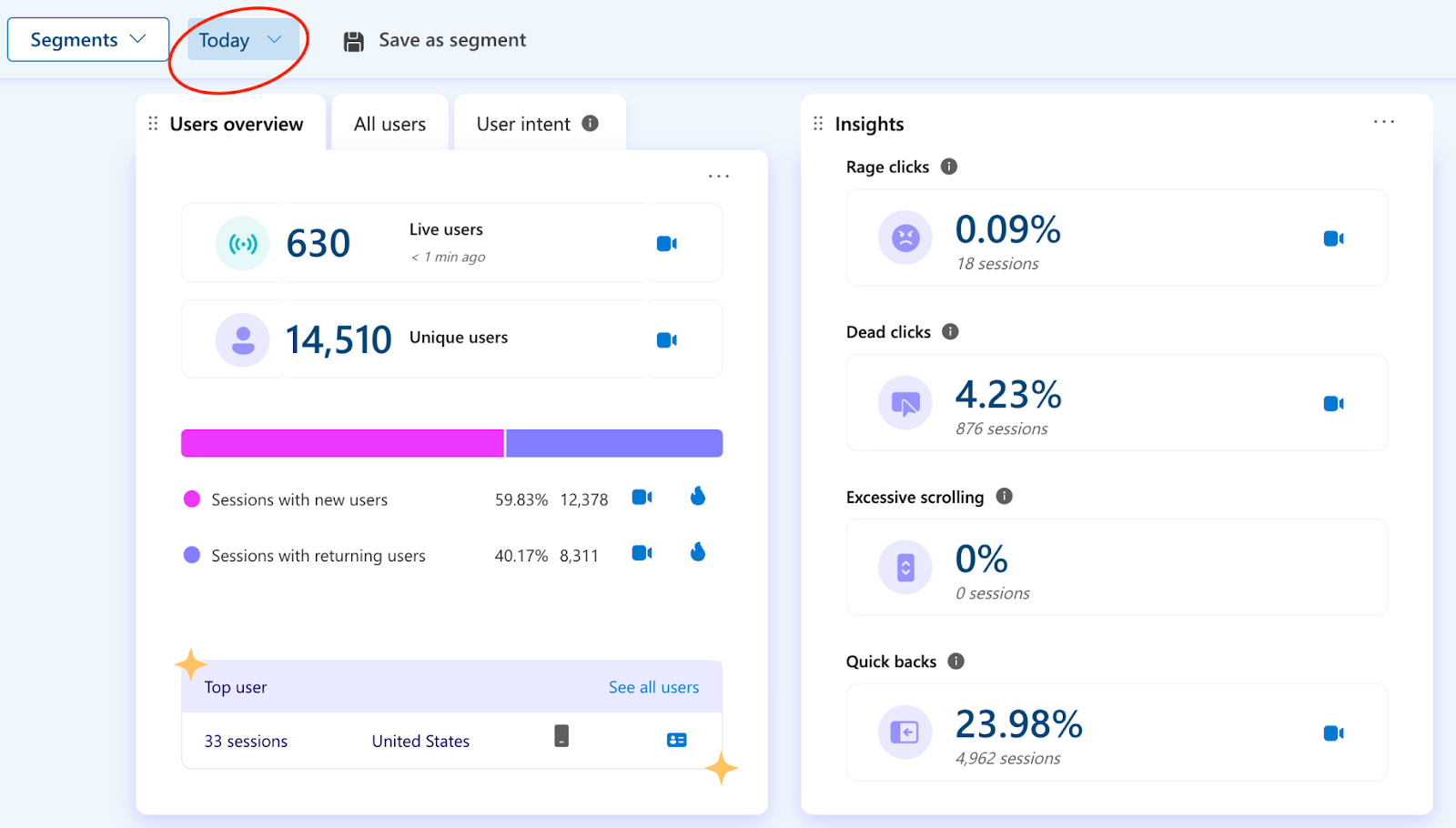
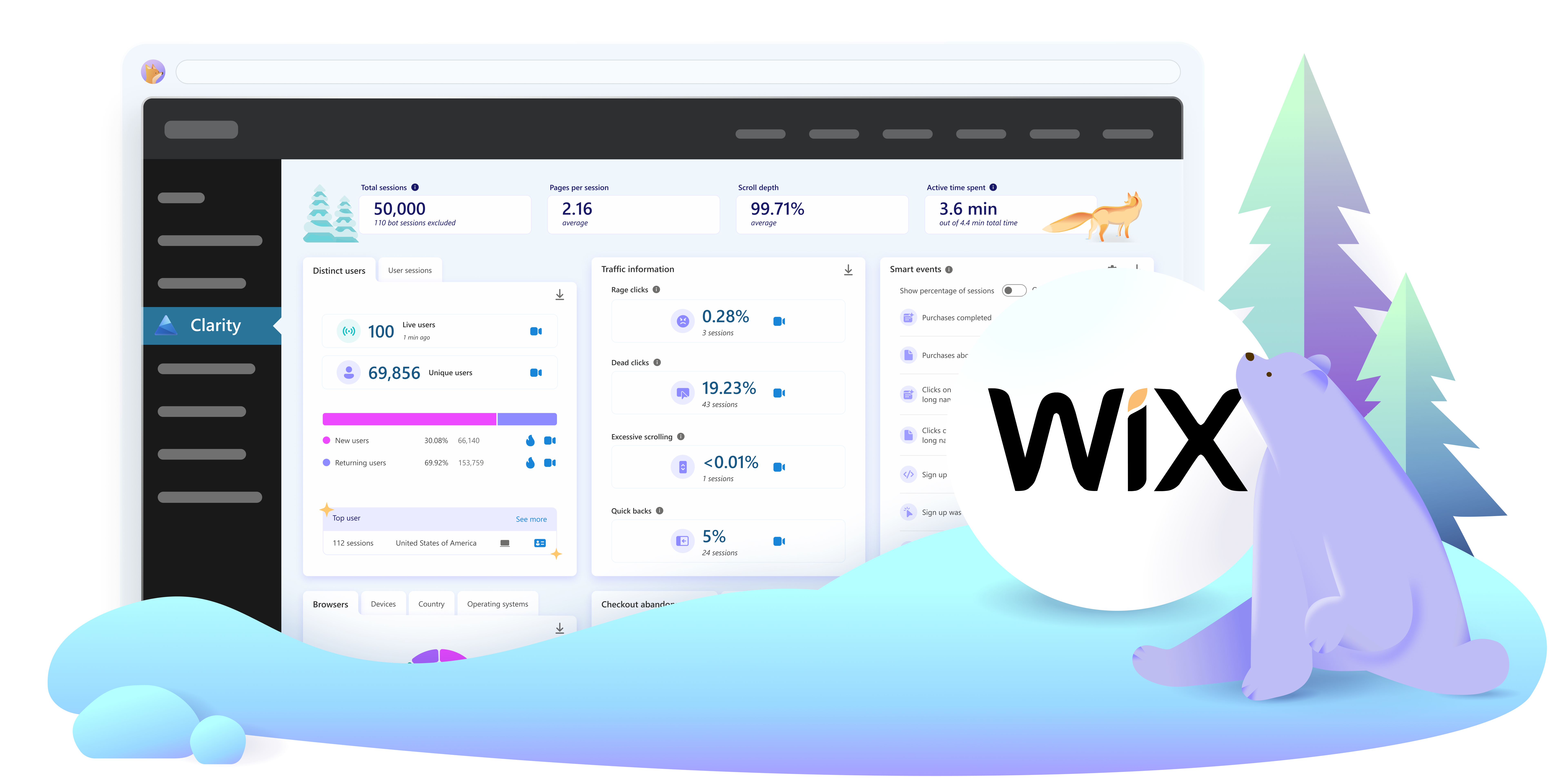
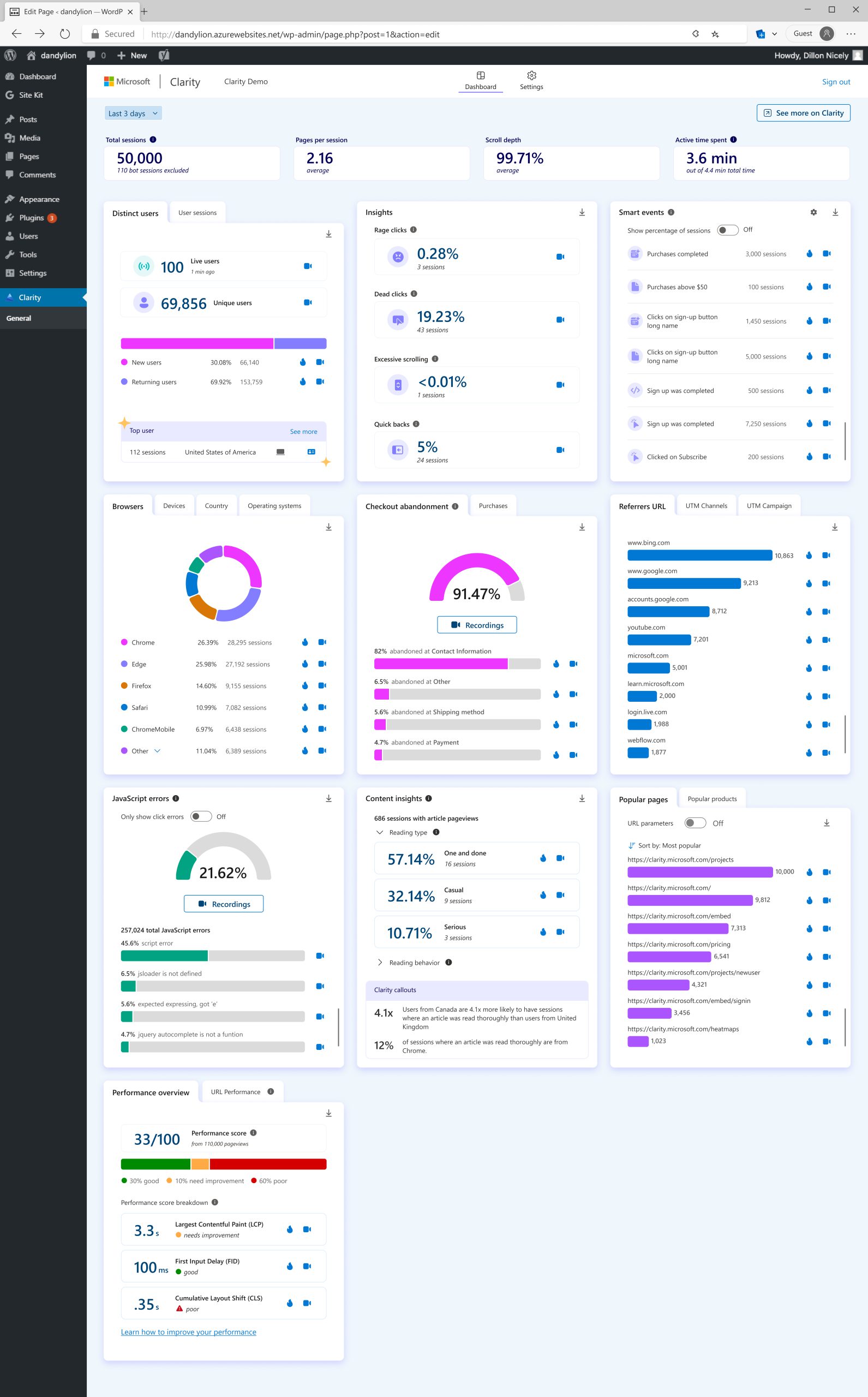
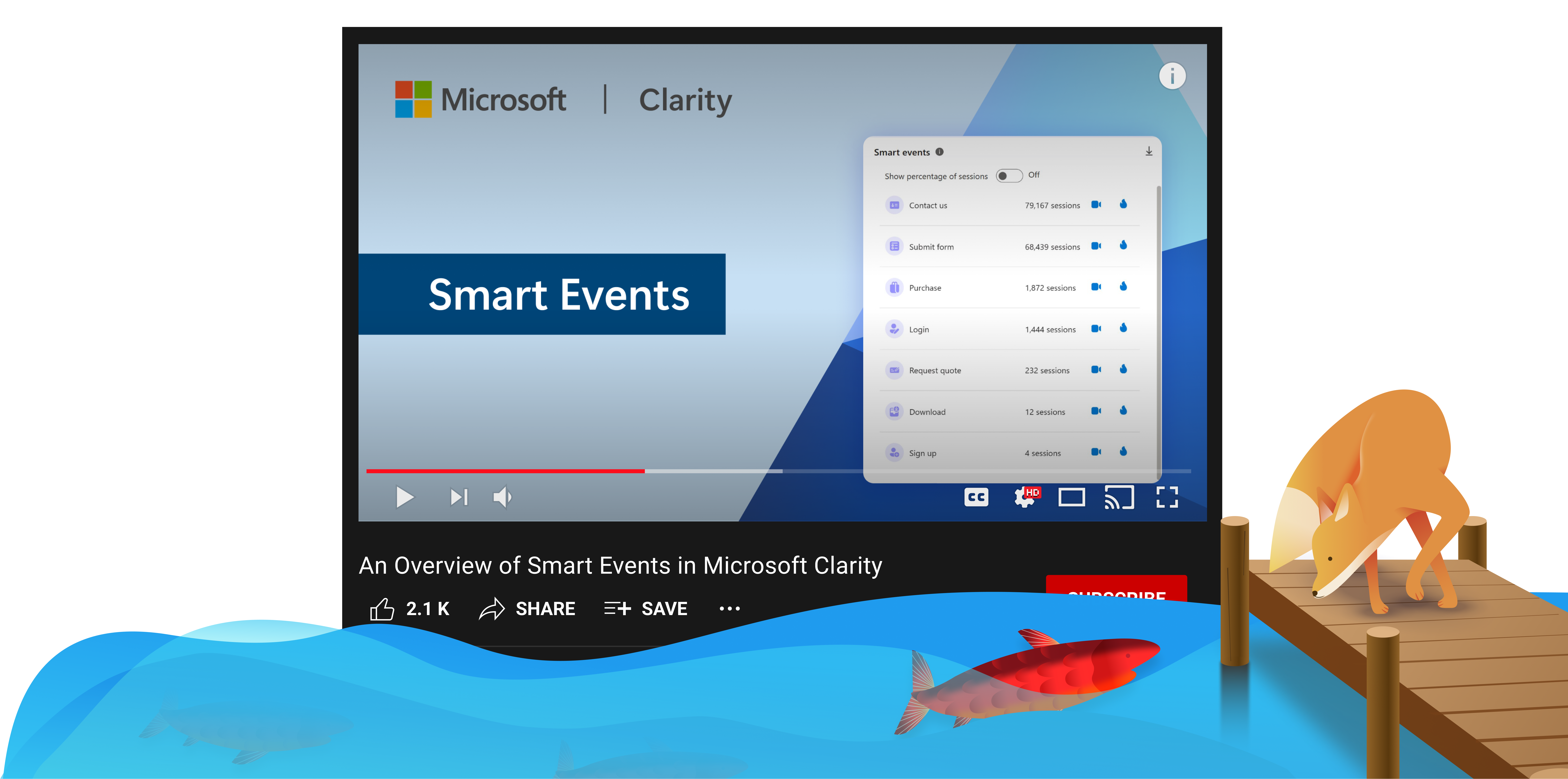
You can use user behavior analytics data to help you to enhance your SXO strategy. Here are some of the ways you can use Microsoft Clarity to get started:
- Understand Heatmaps: Use click and scroll heatmaps to see where users are engaging most with your content. This data shows which elements grab attention and which are overlooked, helping you prioritize what needs to be highlighted or improved.
- Analyze Session Recordings: Watch real-time sessions to understand how visitors move through your site. Look for patterns in navigation and identify any barriers preventing users from completing desired actions.
- Optimize Scroll Depth: Monitor how far down users are scrolling on your pages. If crucial information or call-to-action buttons are consistently being missed because they’re too far down, it’s time to reorganize your page layout to put the essentials front and center.
Using User Behavior Data to Make Informed Decisions
One of the most common mistakes in website optimization is assuming you know what users want. The best way to refine your site is to base your decisions on real user data rather than gut instincts. Here are some practical steps to leverage this data effectively:
- Segment New vs. Returning Users: Analyzing the behavior of new and returning visitors separately can reveal significant insights. Returning users might be more familiar with your navigation, while new users may struggle to find their way. This difference can highlight areas where your site’s layout or instructions need improvement.
- Address Dead and Rage Clicks: Dead clicks indicate that users are clicking on elements they expect to be interactive, but aren’t. Rage clicks happen when users repeatedly click on an element out of frustration, usually due to slow load times or broken features. Addressing these issues can drastically reduce user frustration and improve the overall experience.
- Enhance Your Calls to Action: Calls to action (CTAs) should always be visible and easy to find. If users aren’t seeing them because they’re placed too low on the page, move them higher to make sure they are immediately noticeable. This is crucial for driving conversions on service or product pages.
Real-Life Example: Boosting Conversions Through Small Changes
At RicketyRoo, we worked with a home building client who was seeing decent traffic but struggled with low conversion rates. By analyzing user behavior data, we discovered that large hero images were pushing valuable content below the fold. We made a few key changes:
- Reduced Hero Image Size: This allowed important content and CTAs to appear higher on the page.
- Reorganized Content Layout: We moved key information higher up on the page.
- Added CTA Banners: Strategic call-to-action banners were placed within relevant content areas.
These seemingly minor adjustments led to a 122% increase in form submissions and phone calls. The takeaway? Small, targeted improvements based on user data can result in significant boosts in engagement and conversions.
Best Practices for Using User Behavior Data
- Focus on One Change at a Time: When testing elements on your website, it’s best to isolate changes to see their individual impact. Whether you’re reducing the size of a hero image or adjusting a CTA placement, doing one change at a time will give you clearer data on what’s working.
- Prioritize Mobile Optimization: With most users browsing on mobile devices, it’s crucial to ensure your site is optimized for a seamless mobile experience. Regularly check how your site performs across different devices and browsers, and make necessary adjustments to cater to the majority of your audience.
- Avoid Content Overload: Keep your pages clean and to the point. Too much information can overwhelm users and distract them from the action you want them to take. Make sure your most important content and CTAs appear above the fold.
Turning Insights into Actionable Strategies
Data without action is just noise. The real value of user behavior analytics lies in how you use it to guide your site improvements. Regularly check session recordings, heatmaps, and other user feedback to make continuous, data-driven enhancements to your site’s experience.
Remember, optimizing your website is an ongoing process. Even after significant gains, there’s always more room for improvement. The insights you gain from your data will guide your next steps, whether it’s creating new content or refining existing elements to meet user needs.
Final Thoughts
Incorporating user behavior data into your SEO strategy isn’t just about boosting rankings—it’s about creating a seamless, enjoyable experience that keeps visitors coming back. A well-executed SXO strategy turns clicks into meaningful interactions, leading to higher engagement and conversion rates.
Start using these insights today to transform your website into a place where users find exactly what they need, effortlessly. Remember, the goal is not just to attract visitors but to make every interaction count.
Celeste Gonzalez started her SEO career while blogging about her journey as a first-generation college student at U.C. Davis. After completing her Bachelor of Science in Managerial Economics, she joined RicketyRoo as an SEO Specialist. After a brief but impactful eight-month tenure as an SEO Specialist, Celeste quickly ascended to the role of SEO Strategist, where she shaped innovative strategies for nearly two years. Celeste now spearheads RooLabs, the cutting-edge SEO testing division at RicketyRoo, where she actively engages with the SEO community by sharing her experiences—highlighting achievements and challenges.