If you haven’t heard yet, we’ve built a suite of Copilot features within Clarity to make data analysis easier and faster for you and to help you skip directly to the important info. These features all incorporate generative AI through Large Language Models (LLMs), the same technology that underpins ChatGPT.
With the recent announcement of Copilot Chat, we sat down with Senior Software Engineer Amr Bekhiet who leads the development of Copilot in Clarity to learn more about his role, some of his favorite features and the future of AI.
Hello Amr! Thanks for taking the time to chat! Can you tell us a little about yourself, your role on the team, and how long you’ve been with Clarity?
I started as a Summer Software Engineer Intern in 2017. With over five years of full-stack development experience, my expertise includes performance optimization, SEO (search engine optimization), and AI prompt engineering. Passionate about user experience and AI solutions, I have worked across various Bing search teams and transitioned to my current role in 2023.
As a Senior Software Engineer at Microsoft Clarity, I lead the development of Clarity in Copilot. This AI-powered suite helps users understand website visitor interactions through features like session replay insights, heatmap insights, and dashboard chat. My role ensures these features are high-performing, reliable, and of top quality to enhance user experience and stay ahead of industry trends.
I joined the Clarity Team in February 2023.
What does a Senior Software Engineer do on a day-to-day basis?
A Senior Software Engineer’s Day involves a mix of technical and leadership tasks, such as:
- Coding and Development: Writing, testing, and debugging code.
- Project Technical Management: Leading project features to ensure they meet deadlines.
- Collaboration: Working with engineers, designers, and product managers.
- Code Reviews: Ensuring code quality and best practices.
- Mentorship: Guiding junior engineers.
- Problem-Solving: Resolving technical issues.
- Continuous Learning: Staying updated with the latest technologies.
Overall, they balance hands-on coding with strategic planning and team leadership to deliver successful project features!
Can you tell me about your role in helping develop Copilot features within Clarity?
As the lead engineer for Microsoft Clarity Copilot, I drive the creation and integration of AI-powered features. I ensure these features are reliable and high performing. I work closely with various teams to define requirements and prioritize responsible AI practices, conducting thorough reviews to ensure ethical and beneficial solutions. We ship features with automatically generated evaluation reports to monitor AI quality and address issues promptly.
Which Copilot feature is your favorite?
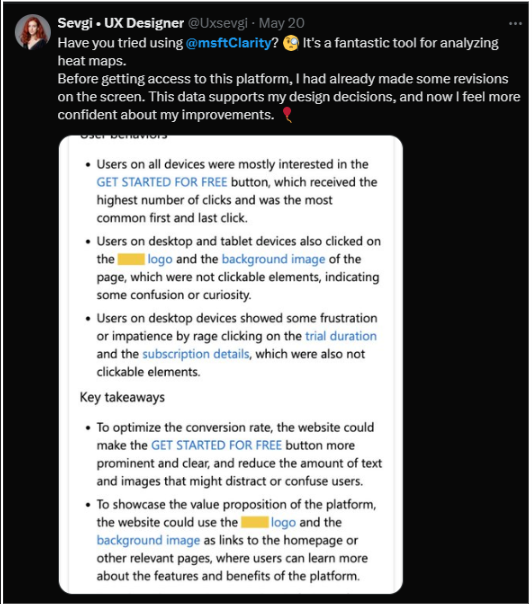
My favorite feature is the heatmap AI-based insights. These insights provide valuable information on how visitors interact with website pages, summarizing data from various heatmap types like rage clicks, dead clicks, and error clicks across all devices. This helps users make data-driven decisions to improve user experience.
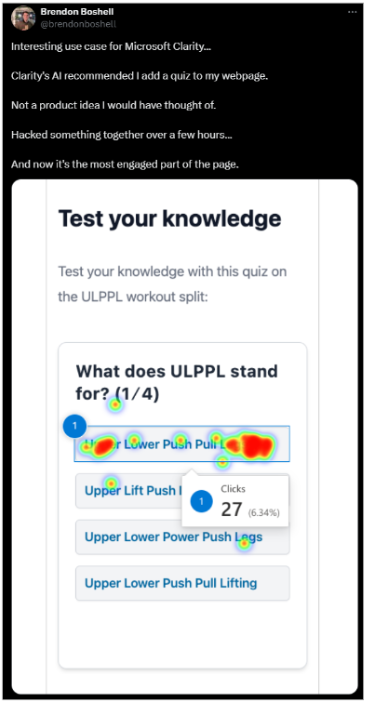
Here is one of my favorite tweets from a customer about heatmap insights:

How long did these features take to build?
Building these features took several months, involving stages like planning, defining requirements, development, testing, and thorough reviews. Collaboration with various teams was key to ensuring each feature was well-integrated and aligned with user needs.
Is there anything coming in a future product release that you can talk about or that will get people excited?
While I cannot share specific details, we are working on several exciting new features that will enhance Microsoft Clarity Copilot’s capabilities, making it even more powerful and user-friendly. We are focused on detecting issues and gaining insights based on generative language models, with the next step being to empower customers to act upon those insights.
What is your favorite part about working on the Clarity team?
My favorite part is seeing how our AI-powered features make a real difference for our users. It is incredibly rewarding to know that the tools we develop help people understand and improve their websites more effectively. I also love the collaborative aspect, working with talented teams across different disciplines to bring innovative ideas to life. Plus, the commitment to responsible AI ensures we are creating ethical and beneficial tools. It is great to be part of something that has such a positive impact!
Here are a few posts from our users showing how Copilot can make a difference:


Finish this sentence: Generative AI is going to…
Revolutionize the way we interact with technology, making it more intuitive, personalized, and efficient.
What is a fun fact that most people do not know about you?
A fun fact is that I had one of the longest internships at Microsoft and got my offer right after my graduation, at some point, I was called “The intern who never left.”
Thanks Amr for taking the time to share with us some awesome insights into how Copilot in Clarity came to be!
If you haven’t read up on all of our Copilot features so far, you can check them out in our recent blog post here!
Follow us on X, Instagram and LinkedIn for all product and industry updates and so you can keep track of what’s coming next from our Clarity team!
Add Clarity to your site today!
Use our insights and analytics to wow your website visitors!