Ever wondered if there’s a way to really understand what’s going on with your website? Why are some posts hit and others a miss? Well, that’s where Microsoft Clarity’s Content Insights comes into play, and trust us, it’s a game-changer.
The Inside Scoop
So, here’s the deal: Content Insights is like having a super-smart friend who watches how people interact with your site. It notices the little things – which articles people love, how many they read, and even where they seem to get stuck or lose interest.

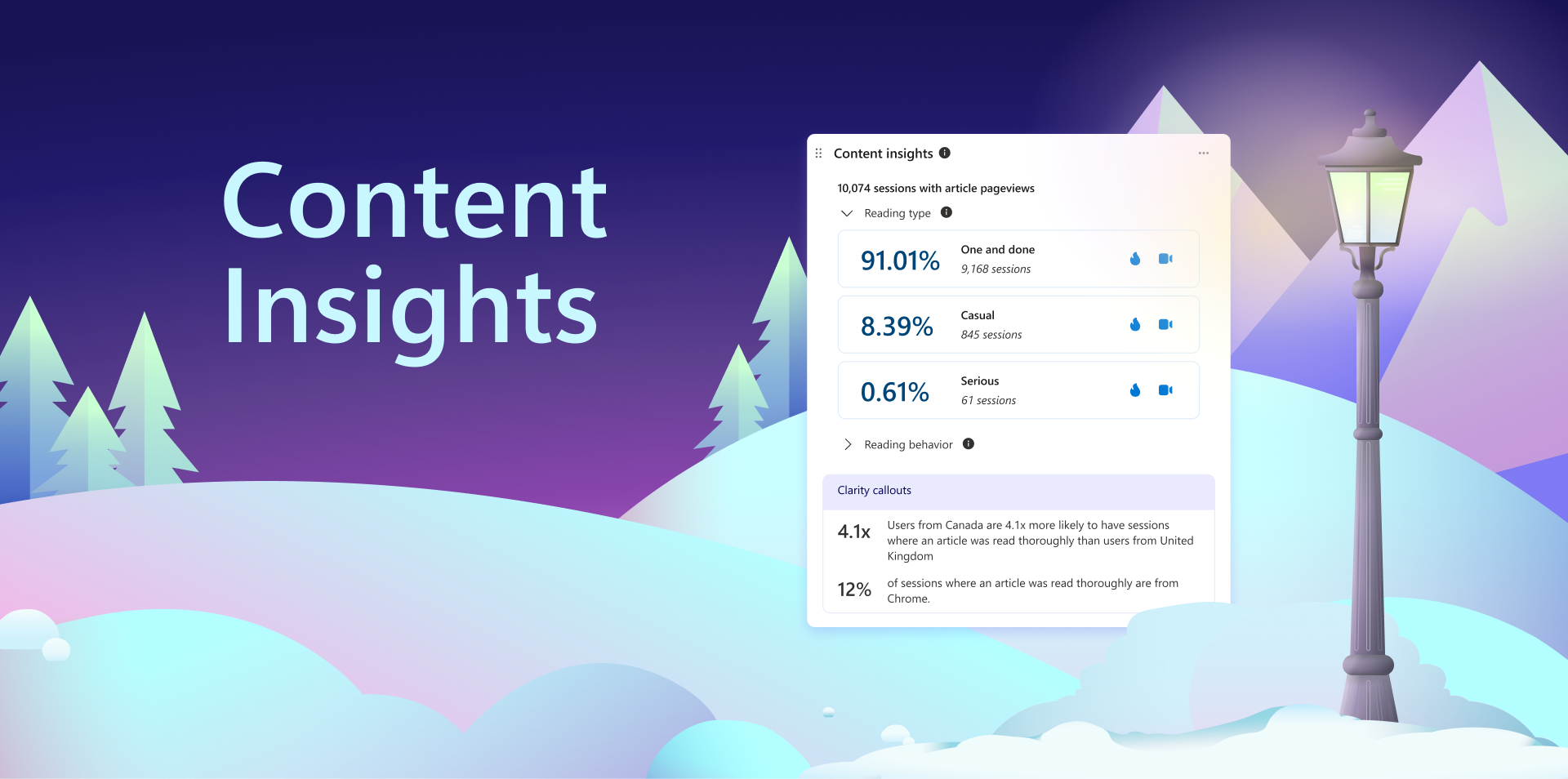
Content Insights
The cool part? You can get the lowdown on specific stuff you care about such as:
Reader types: Categorizes sessions based on the number of articles viewed.
- One and done – read 1 article
- Casual – read 2-3 articles
- Serious – read 4 or more articles

Reading behavior: Categorizes readers by how they consume the articles.
- Engaged – User finished reading one or more articles
- Abandoned at headline – This one sounds as it is. The user only reads the headline and nothing else.

Clarity callouts: We thought it’d be nice to give you some high-level insights to your data with Clarity callouts (pictured above). The callout is determined by what Clarity believes are the most interesting and helpful data points for you. Pretty cool.
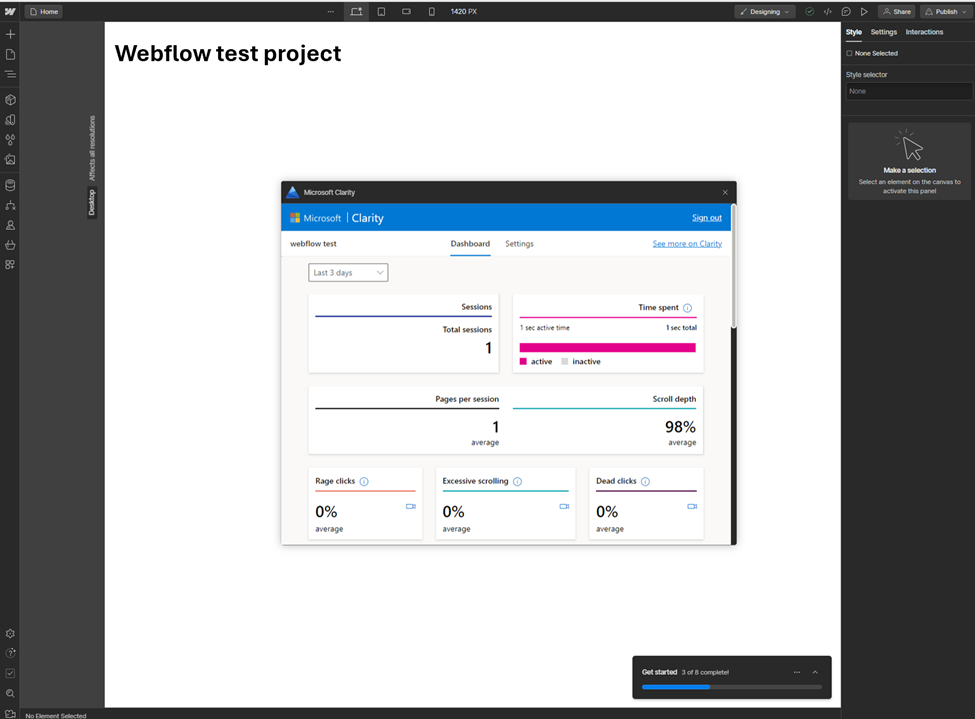
Setting Up Content Insights
Most WordPress blogs already have Content Insights readily available, providing valuable insights into your audience’s engagement with your content. If not, to enable this feature, please refer to the “Content Insights documentation” for detailed guidance and tips.
The Bottom Line
Microsoft Clarity’s Content Insights is not just another tool; it’s your website’s best ally in understanding and enhancing user engagement. Dissecting reader behaviors and preferences empowers you to tailor your content strategy to meet your audience’s needs more effectively. Whether you’re aiming to convert one-and-done visitors into regular readers or to deepen the engagement with your serious audience, Content Insights provides the clarity you need to make informed decisions.