Learning code is hard, but building tech is easy with Bubble, a visual programming language that lets you build web applications without code. With Bubble, you can build anything such as a marketplace, a social network, or even a CRM.

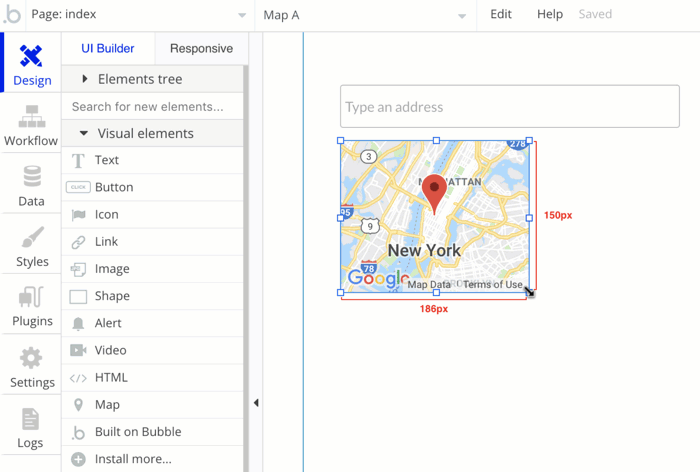
Bubble has a generous and expansive drag-and-drop interface that allows for creative use of dynamic content. Their builder catalog also has all the elements you might need to design the perfect website.

Never worry about how to get your site up and running, as Bubble comes with robust hosting features! There are also no limits on the number of users, traffic volume, or data storage—we’re all about no limits at Clarity!

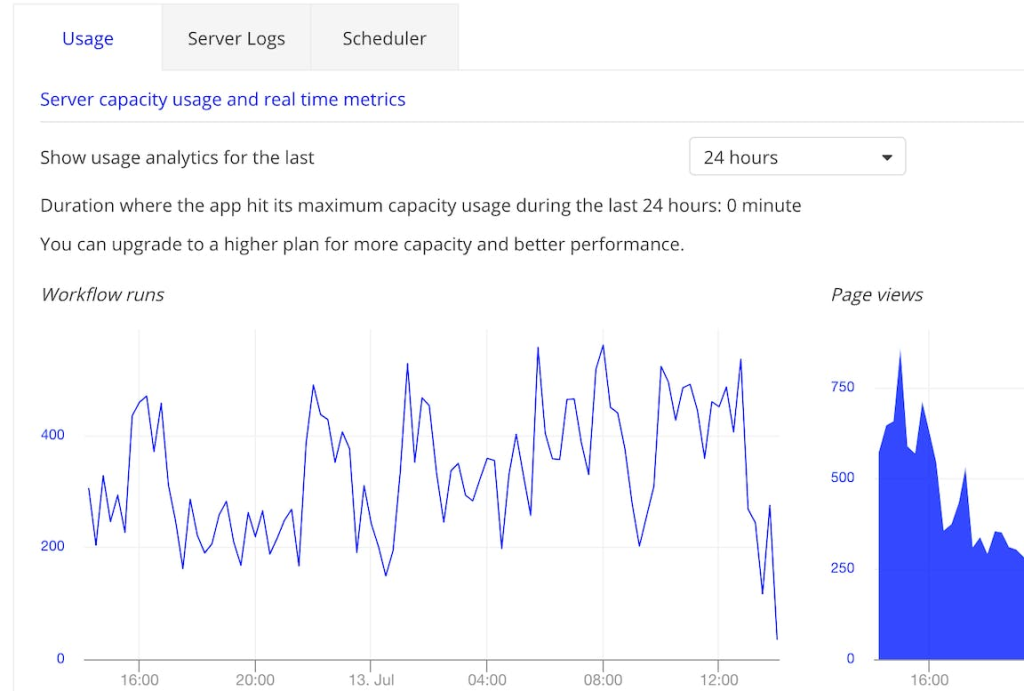
Bubble also helps with growth, engagement, and measurement with services like email and SEO that integrate with tools you already use. You’ll be able to measure and track behaviors to make better decisions as your product and business evolve.

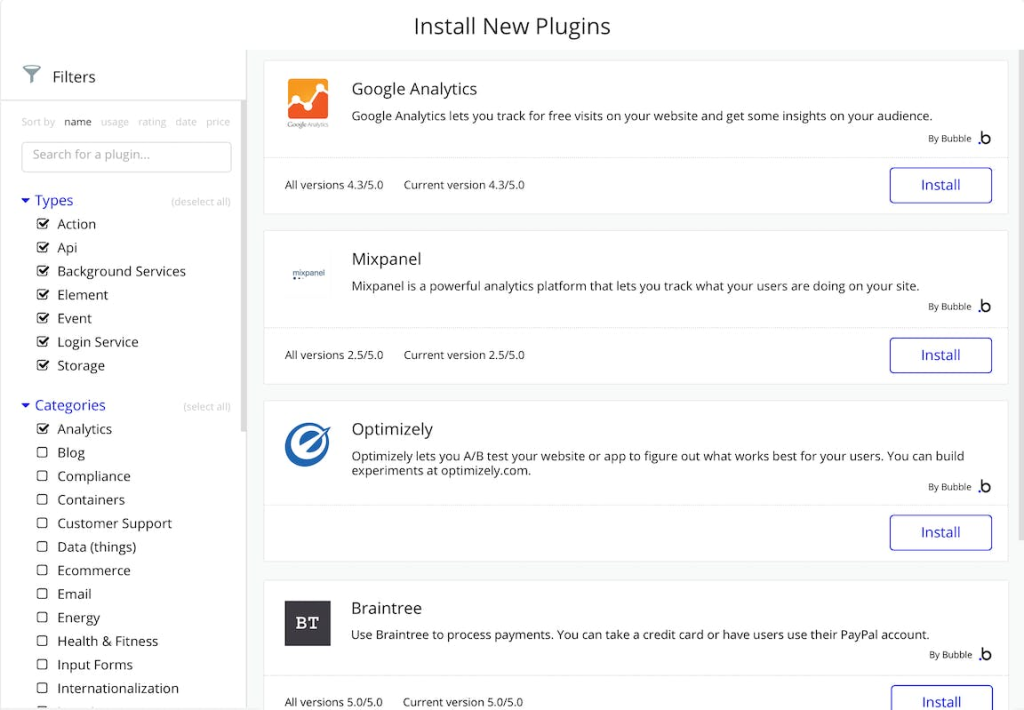
Bubble offers many other great features, such as collaboration, a responsive design, a marketplace of templates, and powerful security.
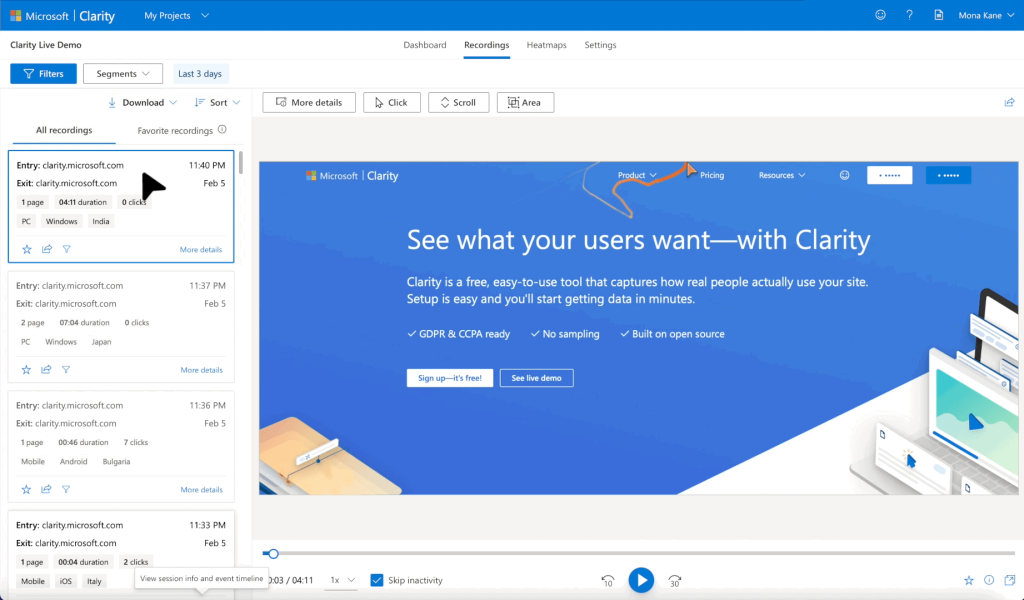
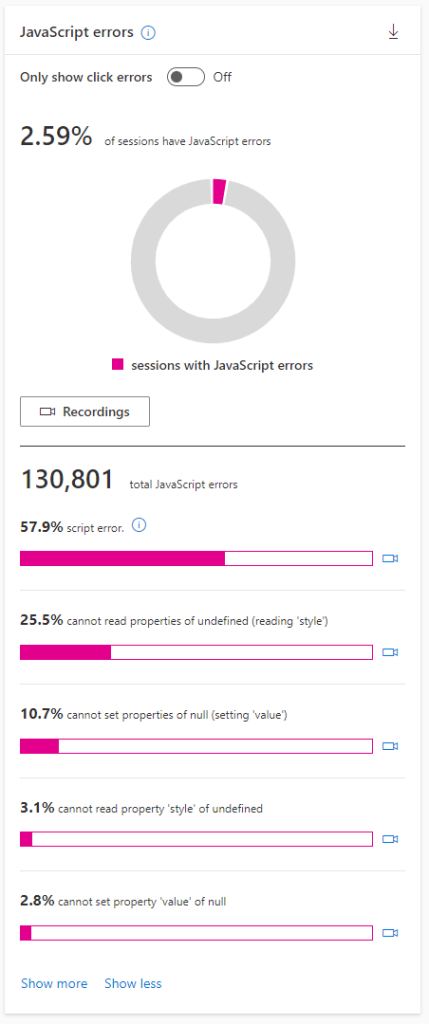
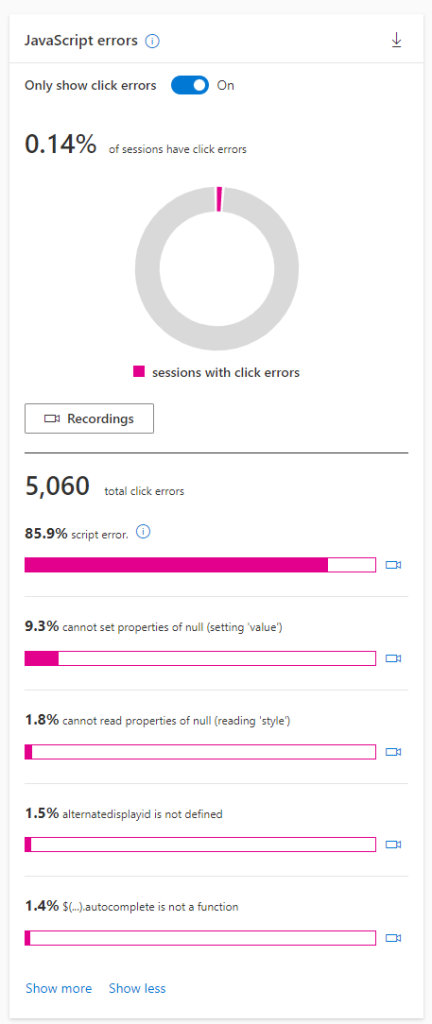
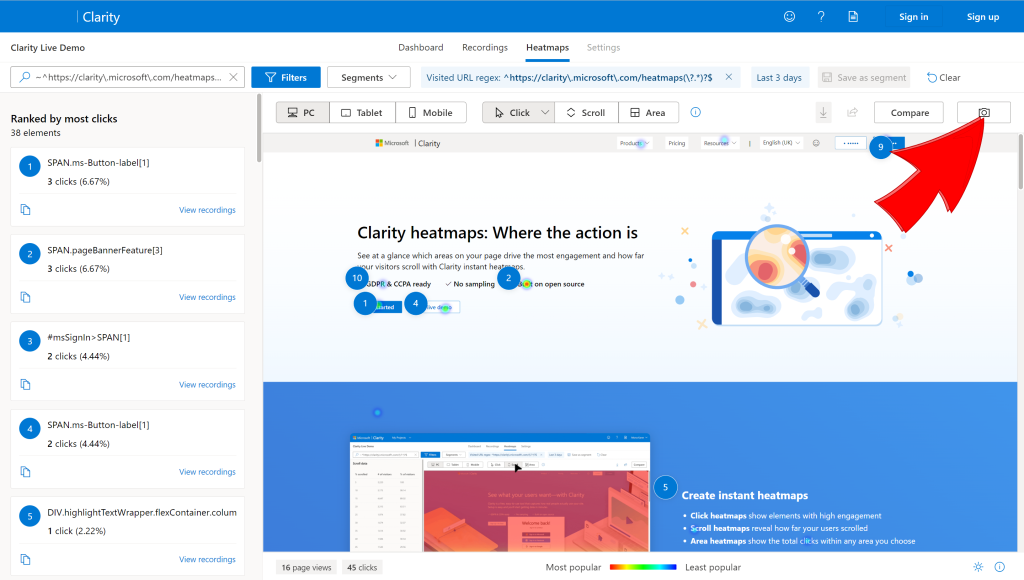
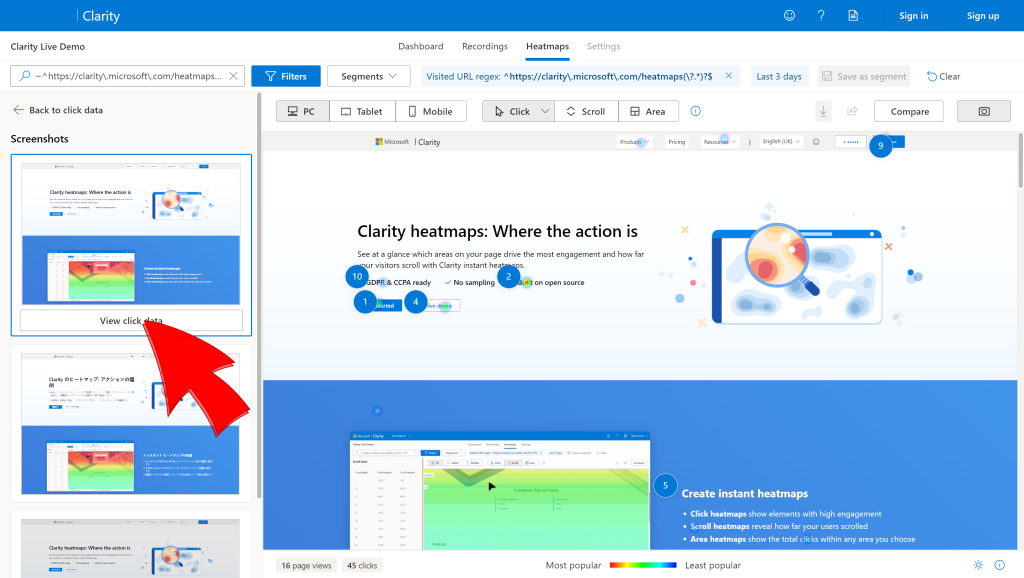
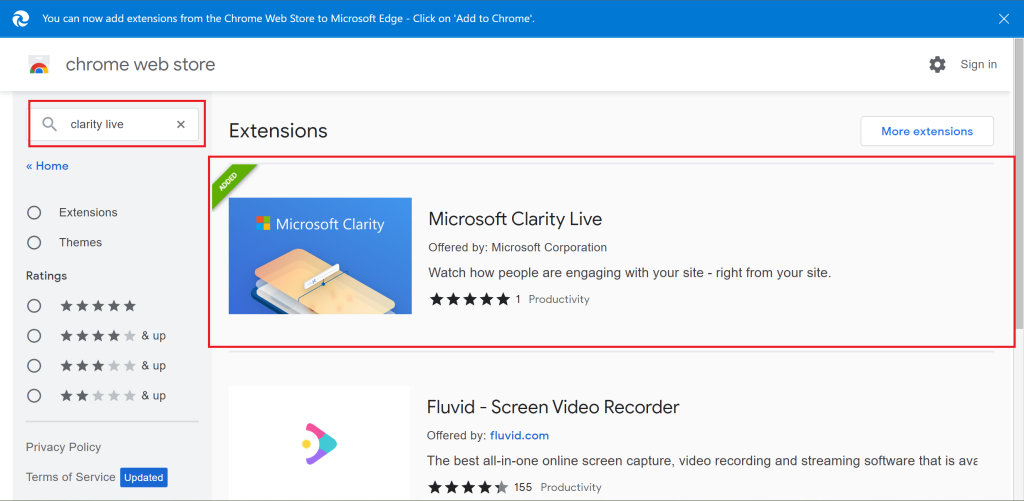
Newly added is the integration with Microsoft Clarity! By combining Clarity with Bubble, you’ll be able to capture how real people use your custom website utilizing Heatmaps, Session Recordings, analytics insights, and integrations with popular tools such as Google Analytics.
Simply put, easily build websites and web applications using Bubble and learn how customers interact, navigate and explore your website using Microsoft Clarity. Easy web development with easy behavioral analytics.
Here’s how to get started:
Step 1:
In your Project Settings, Overview section, notice the “Project ID”, for example “d0hgqtuduv”
- Check Project management to know how to find the tracking code.
- Check how to add a new project.
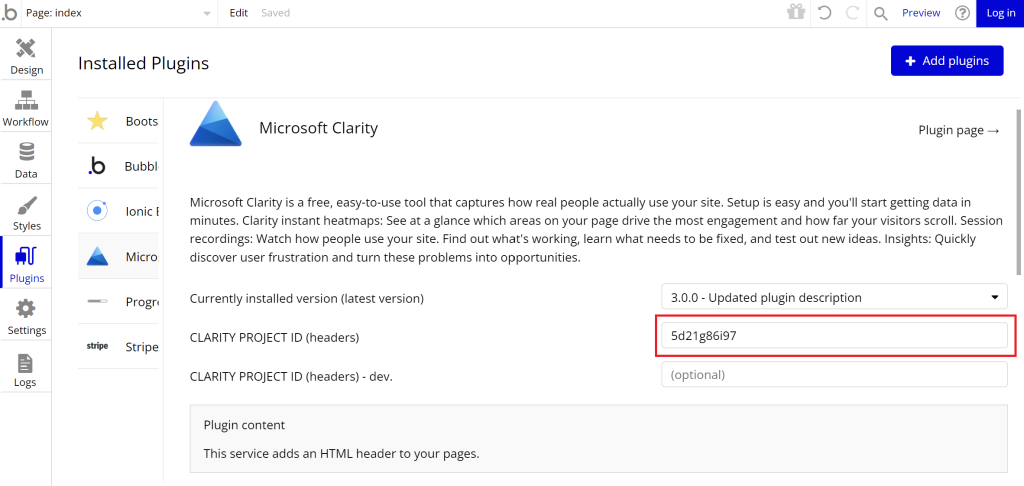
Step 2:
In plugin tab, enter your Microsoft Clarify Project ID.

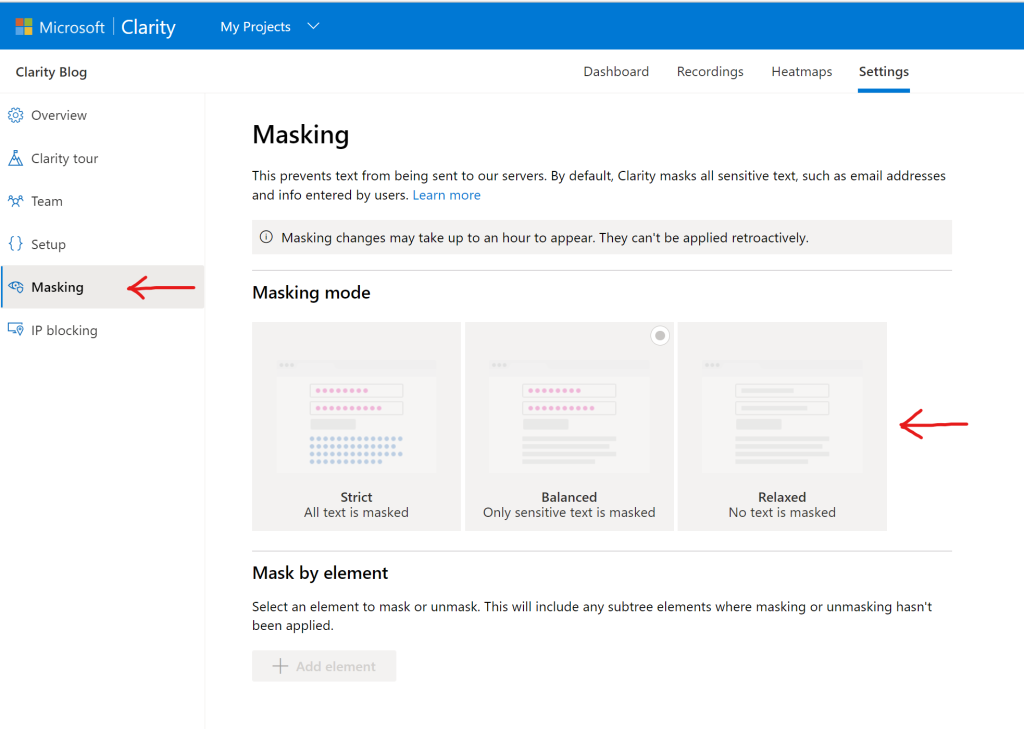
Step 3:
If you have trouble capturing all your users’ interactions, set in Settings > Masking > Relaxed setting

After integrating Clarity with Bubble, behavior analytics insights will begin populating, and you’ll be able to enjoy the benefits. As always, if you have any questions, you can reach us at clarityms@microsoft.com or on social media.